At blue belt level, we covered visual mode and advanced motions. At red belt level, we’ll introduce a powerful new concept. If you’re a developer, they’re a game changer – you can transform text in a few keystrokes. Let’s learn more.
Red Belt
Text Objects
Text objects are a sequence of commands, that let you edit text very quickly. They do this by allowing you to select the whole object regardless of where the cursor is. They’re different to motions, as motions start from where the cursor is.
Text objects start with either i, which stands for inner, or a, which stands for a or around. i doesn’t include whitespace or punctuation, whereas a does.
We use them with operators such as (y) yank, (c) change or (d) delete. They take the format:
<operator> + <text-object>
Using Text Objects
Let’s look at some common text objects, followed by examples of how they’re used with operators:
- iw – inner word, not including white space or punctuation. Here are some examples:
- ciw – change inner word. Will put you in insert mode, ready for new text.
- diw – delete inner word.
- yiw – yank (copy) inner word.
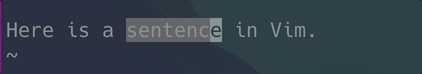
- viw – visualise (highlight) inner word:

- aw – a word, includes white space and punctuation after the word. For example:
- daw – delete a word.
- caw – change a word. Will put you in insert mode to change text.
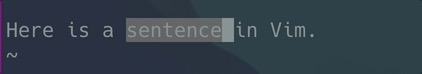
- vaw – visualise (highlight) around word:

- i” – inside speech marks. For example, with the visual operator:
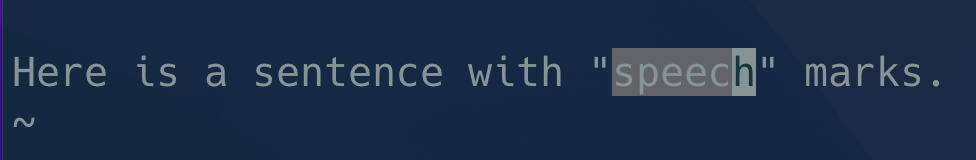
- vi” – visualise (highlight) everything inside the “ (speech marks):

- a” – around and including speech marks. For example, using with the change operator:
- ca” – change around and including the “ (speech marks). Not that this puts you in insert mode.
- ib – inside bracket. For example:
- vib – visualise (highlight) everything inside the brackets.
- ab – inner bracket and around bracket. Useful when working with text inside brackets:
- cab – change around bracket, works for ( ).
- it – inner tag. Useful for HTML / XML elements, for example:
- cit – change inner tag, works with any type of <tag>.
- at – inner tag and around tag. Useful for HTML / XML elements:
- vat – visualise (highlight) around tag.
Using Operators with Motions
- We covered motions previously, and here are more examples of how you can use them with operators:
- yt( – yank (copy) until you reach the first (.
- df, – delete up to and including the first , (comma).
More Useful Commands
- j – join, useful when want to join two split lines.
- * (asterisk) – search for next occurrence of word under cursor. You can search for the previous occurrence using the hash key.
- R to enter replace mode. Now everything you type overwrites existing text. <Esc> to exit replace mode.
- r to replace one character only.
We’re almost there! In the next section, we’ll get to black belt level.
1 comment
Comments are closed.